How to remove extra padding at the top of Label control in Xamarin.Forms

Last few days I was working on more on UI design in one of the Xamarin.Forms projects. I tried to achieve same padding/margin around my labels and I seen that there is some extra padding at the top of the Label control on Android.
So this will be very short blog post on how to decrease that extra padding above Label control.
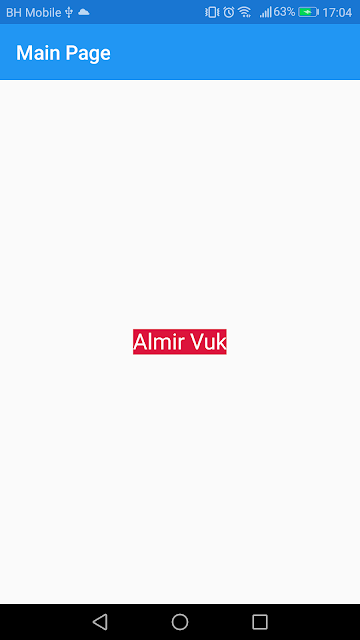
I have one simple Lable with BackgroundColor property set to Crimson color, just for showing how much space this label is using.
A picture is worth a thousand words, and this is the problem that I want to solve.

As you can see from image above there is some extra padding on top side of the Label, I want to remove it or decrease it in some value.
I was searching for the the solution but did not find anything in Xamarin/Xamarin.Forms community scope... But I found the answer on SO for some Android Java related question, and there is a trick with attribute on TextView called includeFontPadding.
That was a great sign for me, because I can use this in Xamarin.Forms too with very simple implementation of Custom Renderer for Label control.
So to implement this, add new class in your Androd specific project and it should look like this:
This is the result of this code:

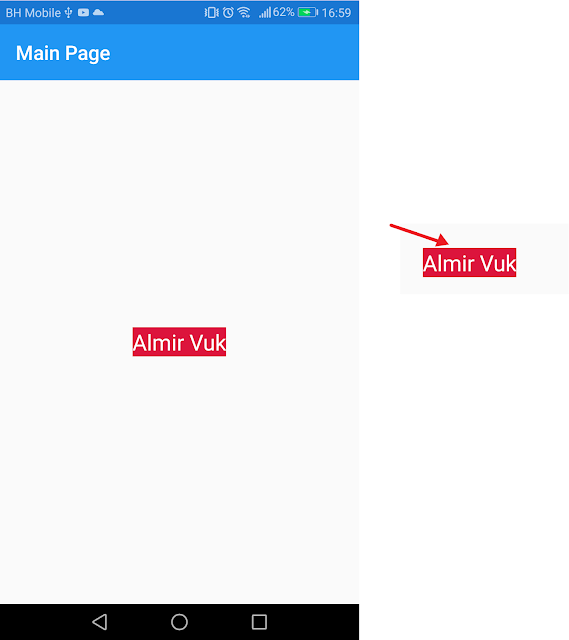
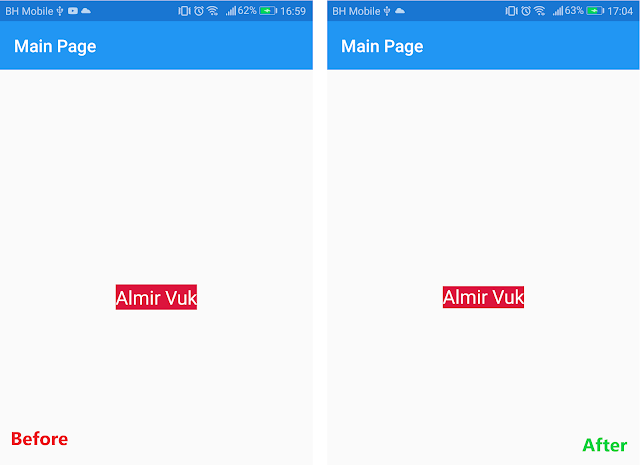
If you ask me this look way more nicer... and this is side by side comparison, before and after:

It is not perfect but there is a difference that makes more cleaner Label padding. This can be important if you have multiple Labels for showing some data, and if you want more "pixel perfect" UI.
Hope this was helpful for you! This very simple code project is on my github here.
Wishing you lots of luck with coding!