Prism for Xamarin.Forms: IConfirmNavigation
Prism for Xamarin.Forms. In this blog post we will see how you can easily control the navigation state from your view-model and decide if navigation is possible. This is very short but practical blog post with demo example.

Hi everybody 👋, in this short blog post I will write and show you another great feature from Prism Library which you can use in a Xamarin.Forms projects.
The feature is really great and can be used for confirming or preventing the navigation from the ViewModel. Hope you will like it.
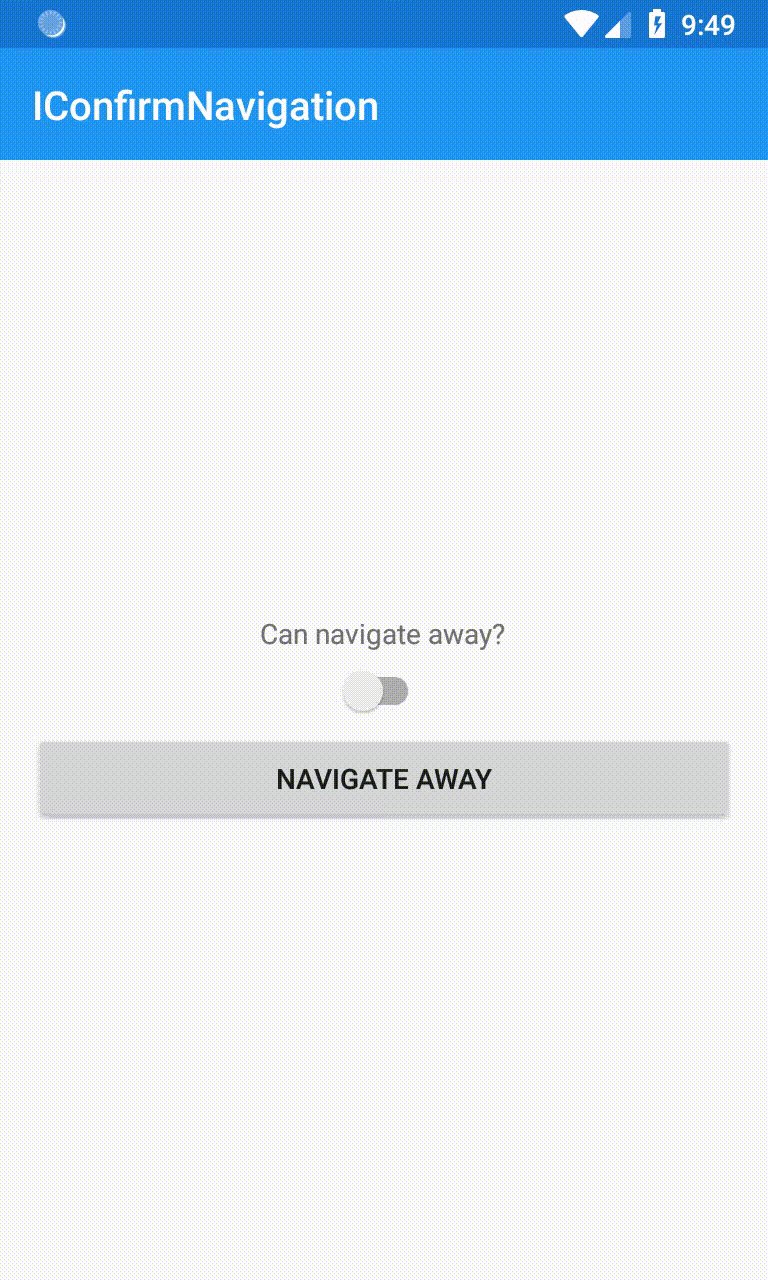
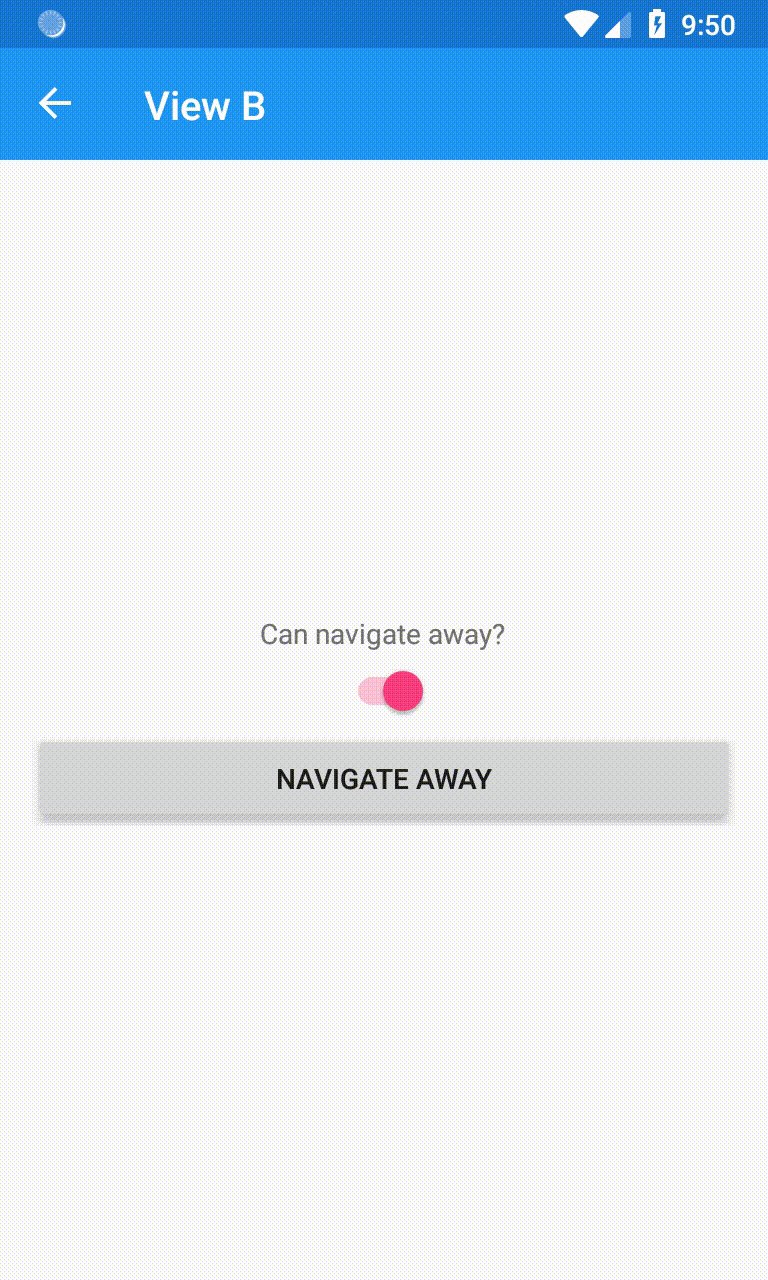
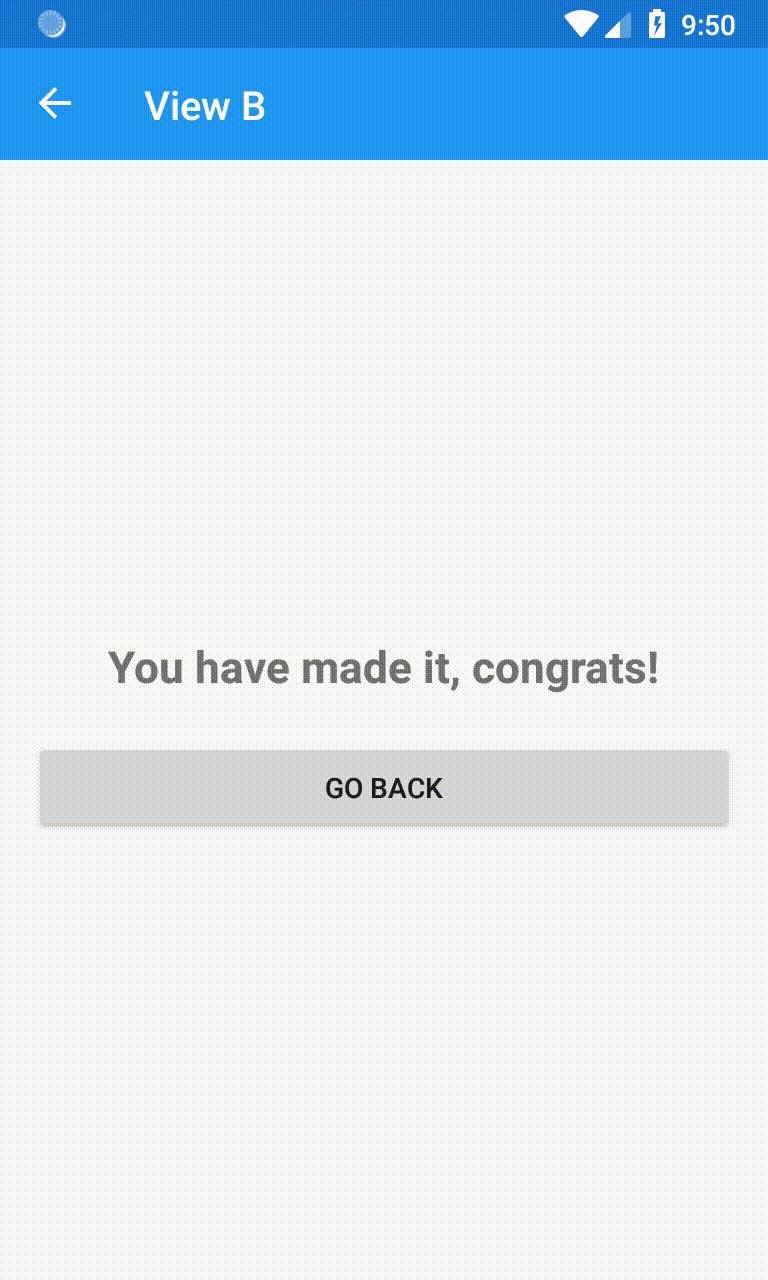
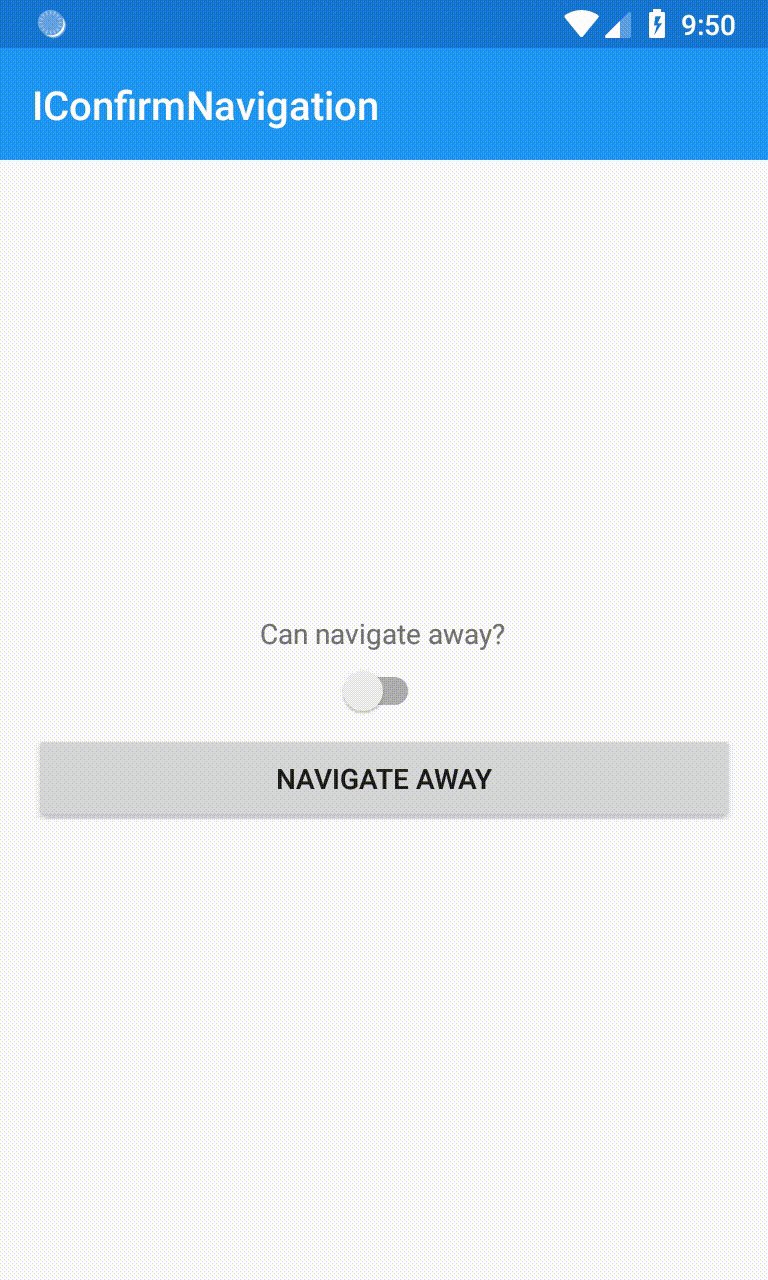
TL;DR: This is the final result, the demo app which we will build and show the IConfirmNavigation interface in action.

n this demo example you can see a simple page with, Label, Switch and one Button, pretty much simple UI. I was tapping to the button with the text "Navigate Away", and I was not able to navigate from this page until I changed the value of the Switch control.
When the value of the Switch was "True" I was able to navigate away... let's see why we have this kind of behaviour.
This project and app are really simple, I am using Xamarin.Forms latest version at the time of writing this blog post (in the beautiful night of January 2020) and Prism with the standard setup which is well-known to you if you are using Prism already.
I have two pages, ViewAPage and ViewBPage and their ViewModels.

ViewAPageViewModel is holding the logic around IConfirmNavigation so that is the most interesting part of this demo project.
IConfirmNavigation.
As I already mentioned (a couple of times) we will use and explain the IConfirmNavigation/IConfirmNavigationAsync, and this is a detailed explanation from Brian Lagunas website post which I will link in this blog post.
Brian Lagunas - "A View or ViewModel can determine whether or not it can perform a navigation operation. When a ViewModel implements the IConfirmNavigation or the IConfirmNavigationAsync interface, the navigation process looks to see what the result of this method is. If true, a navigation process can be invoked, meaning a call to NavigationService.NavigateAsync(“target”) can be made. If false, the View/ViewModel cannot invoke the navigation process.". Source here.
Let's see the code and our project, the first thing our ViewAPage XAML part looks like this:
Switch control with property IsToggled is binding to the property called CanNavigateAway in our ViewAPageViewModel.
Button for used for navigation is simply binding to the command NavigateAwayCommand, and when this command is executed user will be navigated to the ViewBPage which is just a simple page to show some Label content.
Our ViewAPageViewModel looks like this:
The key part of the view model is the implementation of the IConfirmNavigation interface. If you want to use IConfirmNavigation in your ViewModel you will need to implement the method:
public bool CanNavigate(INavigationParameters parameters)
As you can see it has a bool return type and depending on the return value of it you can control the navigation from this ViewModel, if the value is true, you will navigate away if not, you will not navigate. Pretty straight forward.
For the return value, I am using and returning the CanNavigateAway, property which is bound to our Switch control.
In other words, based on Switch toggled state, we are able to navigate or not navigate from the ViewAPage.
You can see the full code on my GitHub as well here.
I strongly recommend you to take a look at Brian's video tutorial on his youtube it covers IConfirmNavigationAsync, which is pretty much the same concept but CanNavigate method has a return type of Task.
I hope you enjoyed this short but I am sure an informative blog post.
Hope this was helpful for you, wishing you lots of luck with coding!
Best regards!